odoo/odoo#112136
Created by fw-bot
- label
- odoo-dev:16.0-16.0-opw-3166634-body-bg-bs5-qsm-8Hpy-fw
- head
- 817d5ff88e9f8ef123a3ec6561de6ff476b77edd
- target
- 16.0
- merged
- 1 year ago by Website, Quentin Smetz (qsm)
- forward-port of
- odoo/odoo#111780 DETACHED (unknown)
[FW][FIX] website: fix some components in case of contrasted boxed layout
[FIX] website, *: fix some components in case of contrasted boxed layout
*: website_slides
In some cases, components had dark text over dark background (or light
text over light background) by mistake.
Example:
- Enter edit mode.
- In the theme tab, choose "boxed" as page layout.
- A color picker appears below to control the color behind the box.
- Set it to a dark color (if your box main color is light)
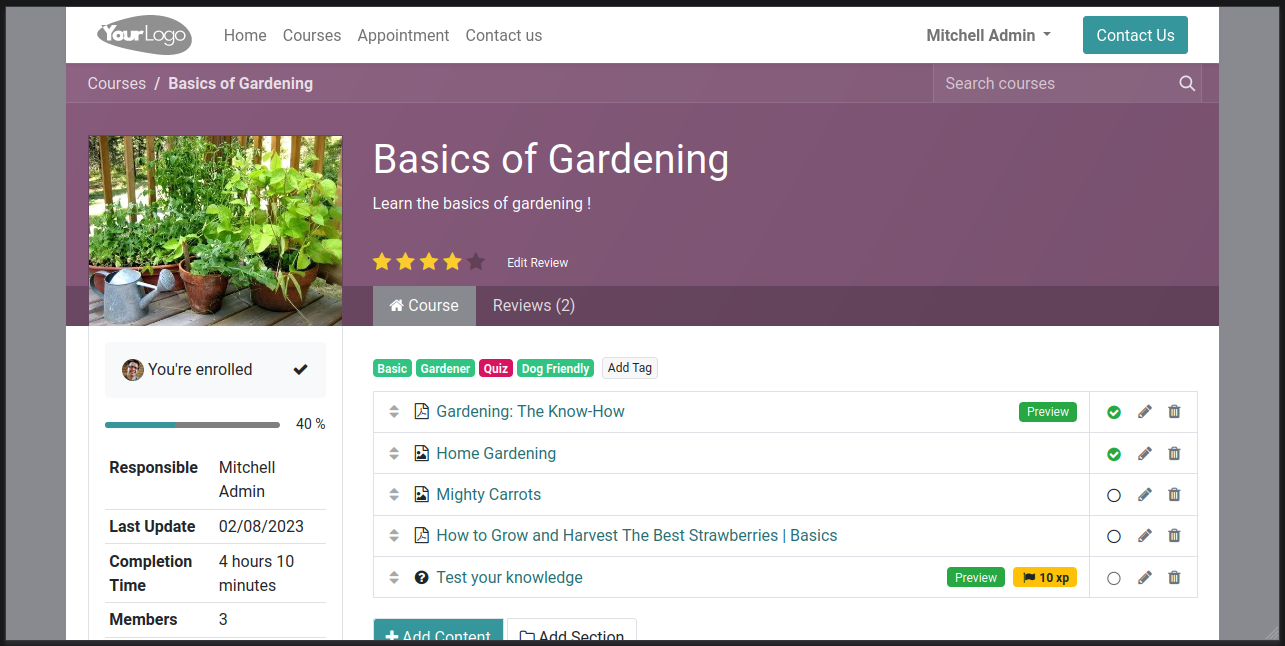
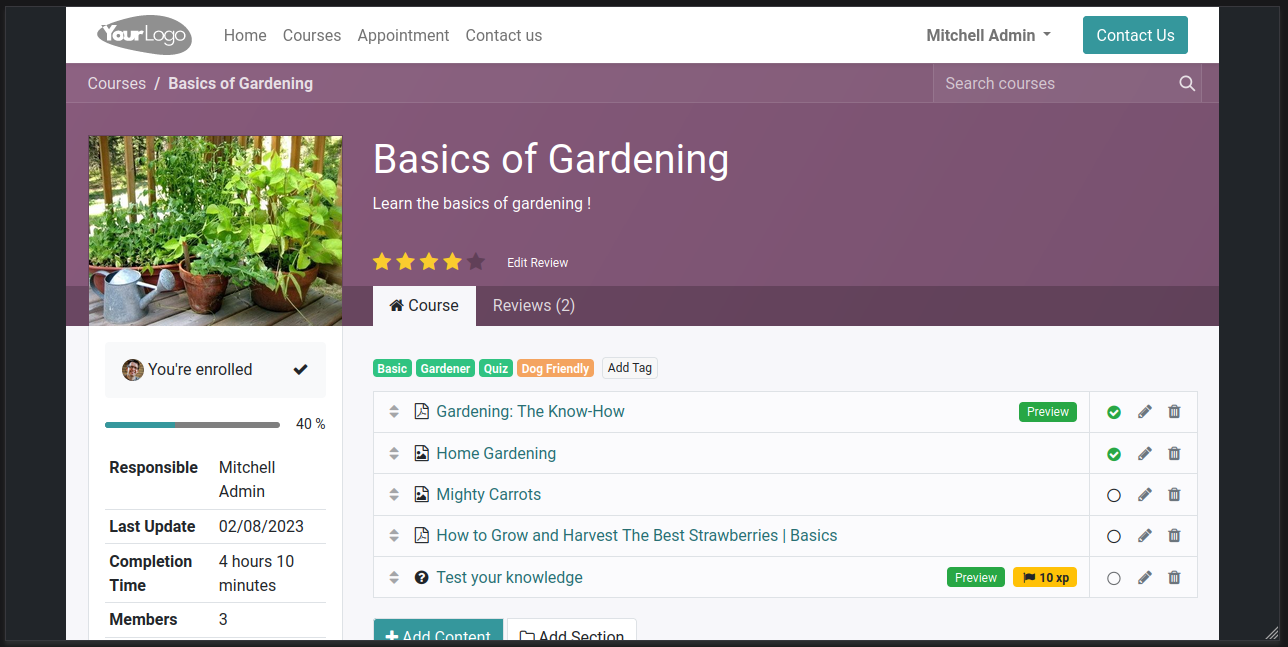
- Go to a course page (install website_slides)
- Check the mobile version
=> The bootstrap tab and its section uses the dark color you set up as
body color instead of the expected boxed layout color.
Another example:
- Do the same thing (set up a dark color behind a boxed layout).
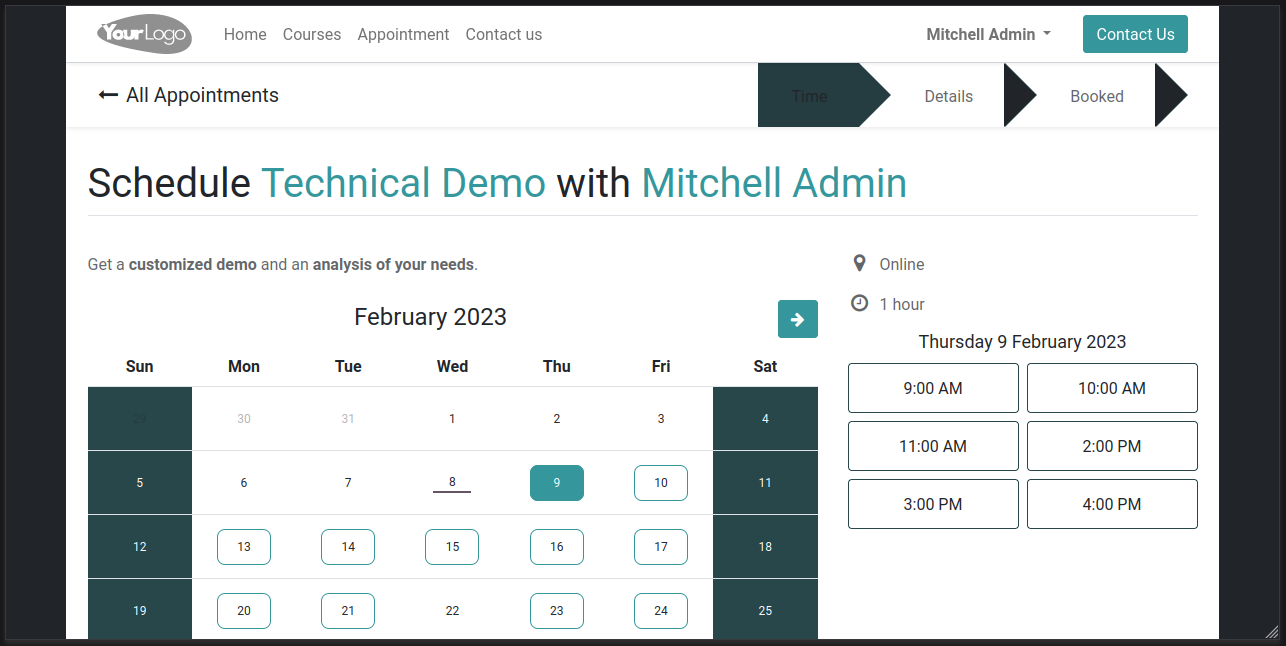
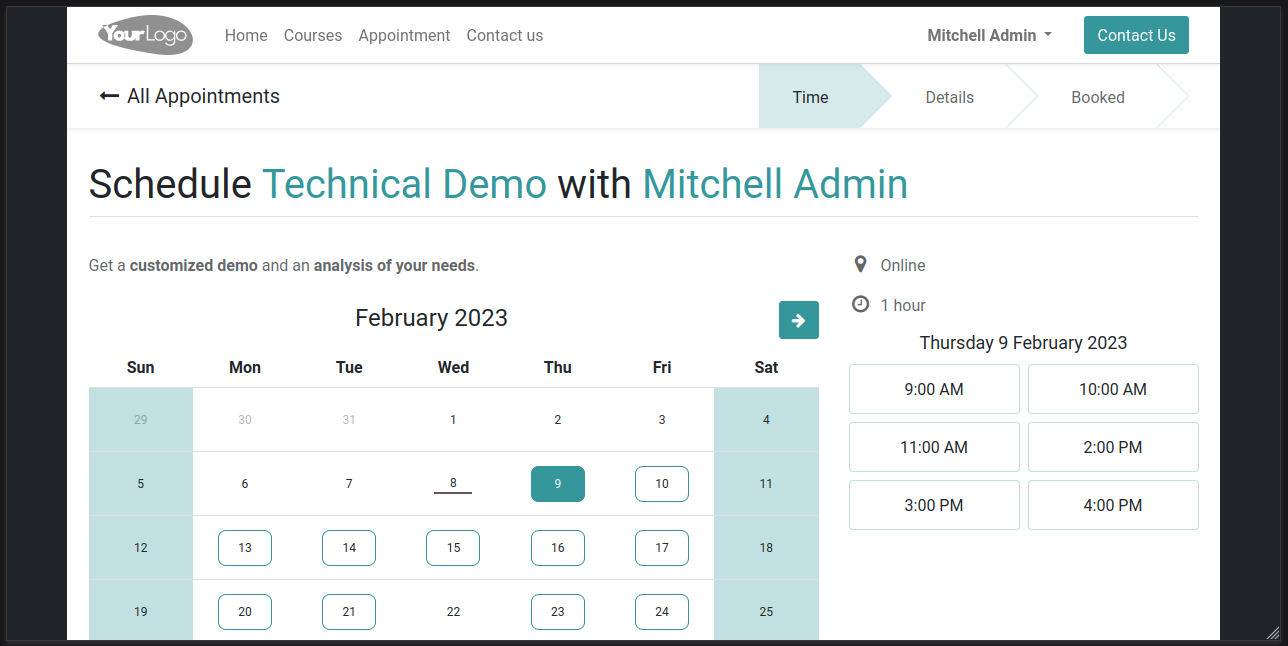
- Go to a shop / product page.
=> The inputs are dark with dark text.
This is because of bootstrap which uses `$body-bg` as default value for
other variables, such as `$nav-tabs-link-active-bg` in the first case
described above. It also uses the variable in the creation of CSS rules
not controlled by explicit variables.
In 16.0, bootstrap was updated to 5.1.3 with [1] and this actually
increased the problem: input backgrounds now default to `$body-bg`,
amongst other things. Since [2], `$body-bg` is also used as the default
color for range thumbs.
In previous versions, this fix focused on fixing a critical component:
nav-tabs, for which the fix was straightforward.
Starting from 16.0, this commit will fix everything at the small risk of
changing the `$body-bg` variable meaning in the case of boxed layouts.
Before this commit, its meaning was "the color used for the background
behind the boxed layout (the <body> background color)", so equal to the
Odoo value `o-color('body')`. After this commit, its meaning will be
"the color used for the background of the box itself", so equal to
`o-color('o-cc1-bg')`. The `<body>` background color will be forced by
using `o-color('body')` as the value for the related *CSS* variable
defined by bootstrap. This allows to have a correct CSS generation for
all components in case of boxed layouts: indeed, the components mix
their own color with `$body-bg` (or use it as it is) relying on the fact
this is the color which appears behind them... which was not right in
case of boxed layouts.
This commit actually fixes another bug that was found during adaptation.
It is 2-fold, and unfortunately, it does not make sense to fix one part
without the other as it would increase the problem without the other
part. The website_slides pages customize their default background color
to not be the one chosen by the user, but a mix of it with some
lightgray. Odoo default for the body being white, this makes it a
lightgray for website_slides pages. This is totally ok... but only in
"full" layout. In boxed layout, we have the 2-fold problem:
A. The mixed color is not applied to the boxed layout but on the
background behind the box. So if you have a white box above a black
background, in website_slides pages you won't have the black
background you expected to keep but a lighter version of it and the
website_slides box will not use the lightgray but stay white
(creating other inconsistencies as the lightgray would also be used
by other components like tabs, for that app only).
B. The mixed color is actually not mixing the right colors: it mixes
the hardcoded lightgray with the color of the background behind the
box, while it was intended to be the one of the content (the one of
the box), like in "full" layout.
The changes explained above about `$body-bg` naturally fixes (B). Not
fixing (A) at the same time would result in a big change for the color
which is behind the box. This commit fixes it at the same time by now
applying the color to the right element. In previous version, this could
be fixed as well but would require a different fix (not relying on
`$body-bg`). So it makes sense to merge this first and backport+adapt.
[1]: https://github.com/odoo/odoo/commit/971e5a91aab96d36129a823e03f1f9f1b1293968
[2]: https://github.com/odoo/odoo/commit/46e53879749be7ba3d30338d0f25c0a68a88eb3c
opw-3151962
| Before | After |
|-----------|---------|
|  |  |
| Before | After |
|-----------|---------|
|  |  |
| Before | After |
|-----------|---------|
|  |  |
| Before | After |
|-----------|---------|
|  |  |
Forward-Port-Of: odoo/odoo#111780